React Native I Flashcards
(125 cards)
What are we going to learn?

How to build fast and beautiful apps in react native
learn everything from scratch
all code explained
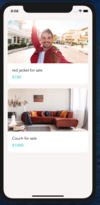
real world app
selling things you don’t need
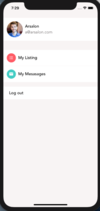
login/register
see where item is on map
send message to seller
push notification to seller
can filter lists
can add a new listing
beautiful animation

What should we know to get started?
Javascript
React because React Native is built on top
it targets mobile platforms
components
JSX
props
state
What is React Native?

a framework for building native apps for iOS and Android
build truly native apps
don’t need to know iOS or Android programming
only need iOS/Android if app is complicated, need to talk to their native APIs directly
write all app code in Javascript
a lot of companies prefer to build apps using React Native
don’t need two developers / code bases
Five Apps built using React Native:
Pintrest
Skype
Uber Eats
Use your skills to build a real App in React Native

Can you use React Native to build a serious app?

misconception:
can only build a serious app using native language (iOS or Android)
Five Apps built using React Native:
Pintrest
Skype
Uber Eats
Use your skills to build a real App in React Native
the best tool to use to build native apps

What are the two ways to build React Native apps?
Plain React Native
React Native command line interface
android / ios folders (native projects)
Javascript code on side, can share across
for people with some experience with mobile development
Expo CLI
a set of tools and framework that sits on top of React Native
hides a lot of complexity
makes it incredibly fast and easy
with no experience, can build app in a few minutes
only have Javascript code
cannot work natively with API of iOS and Android
gives a lot of native features
can customize native components by ejecting from Expo
How can we debug our React Native apps inside VSCode?

React Native Tools plugin by Microsoft
React-Native/React/Redux snippets to generate code fast
material Icon theme - files get pretty icons depending on type

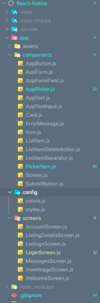
What’s in a React-Native project folder?
assets
all images, videos, audio files, etc. to bundle with app
App.js
basic React-Native component
import React, components from React-Native
no HTML elements - use components by React-Native
is like a
when compiled, translated .css like stuff is compiled to the native widgets (iOS / Android)
represent elements in platform independent way
React Native maps to native widgets during compilation
apps built with React Native are real native apps (because compiles to native code)
What is Metro Bundler?
Javascript bundler for React Native
responsible for compiling all JS files into a single file
allows us to publish to expo (no need for App store) for anyone to view app
**only for development / testing (not production)
can send an email for people to view app
can open in expo app to view app

How can we view our React Native app on an iOS simulator?

download xtools
run iOS simulator
fast refresh - can see updates immediately in simulator
control + D to bring up developer menu

How can we setup an android virtual device to run our React Native apps?

during development
easier to run on emulator or simulated device
install Android studio
add export to bash file and .zshrc
https://docs.expo.io/workflow/android-studio-emulator/

How do we test our app on a real device?
simulators are great
but testing on a real app is important
How can we debug our React Native apps in Chrome?

How can we debug our app using chrome developer tools?


How can we debug our React Native apps in VScode?

command + m (android virtual)
enable remote debugging
close browser window
React Native tools (VScode extension)
create a launch.json file

How do we publish or apps in expo?

Hint: $ expo publish
much easier than dealing with App stores
purely for development and testing purposes
can publish in Metro bundler

What fundamental concepts are we going to learn?
The components and core APIs we will use most
learn foundations and learn other components / APIs on your own
full list available:
https://reactnative.dev/docs/components-and-apis
components for building user interfaces
cross platform components
will map to Native equivalent
have specific components for android/iOS
can give us access to Native APIs

What is view component?
Hint: like div

don’t have HTML elements like div, paragraph, etc
have to build UI using React Native components
is most basic / fundamental component
used to group / lay out children

What is the text component?

Second most fundamental component

used for displaying text
always wrap in component
Props:
numberOfLines
numberOfLines = { }
can truncate lines if too long
onPress = {handler}
What should I get used to when building apps in React Native?

Reading React Native docs
gives better understanding of capabilities and limitations of components
What is the image component?

can display local images bundled with app
network images downloaded from internet
Local Images
use .require function ( )
WARNING:
react native packager will include file in bundler (.require)
increases size of app
use if really need to be included (like icon, splash screen)
otherwise download from internet
Network Images
pass an object to image component with property uri: set to URL
manually specify dimensions
Props
blurRadius
loadingIndicatorSource
fadeDuration
resizeMode
if image is different size than what we specify

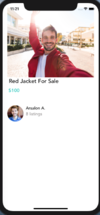
What are Touchable components?

We can make anything touchable
TouchableOpacity
makes image temporary white fade
TouchableHighlight
makes image temporarily black fade
onPress event
can handle events

What is the component?


What is the alert function( ) ?

alert we display gets map to it’s native equivalent
can customize title, etc. using Alert api
How can we create custom alert messages?