Links, Navigation, Images, Graphics, Media Flashcards
(20 cards)
This tag defines a hyperlink, which is used to link from one page to another.
The a tag defines a hyperlink, which is used to link from one page to another. The most important attribute of the a element is the href attribute, which indicates the link’s destination.

How to define an image as a link:
A linked page is normally displayed in the current browser window, unless you specify another target.

How to open a link in a new browser window:
A linked page is normally displayed in the current browser window, unless you specify another target.

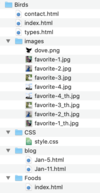
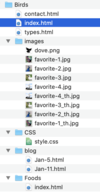
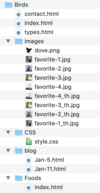
Given this file structure, what is the default page for the birds website?

Websites are built inside of directories on a web server. On a web server each webpage will be saved as a seperate file. Browsers look for index.html as the default page.

Given this file structure, what is the default page for the foods page of the birds website?

/Foods/index.html
Websites are built inside of directories on a web server. On a web server each webpage will be saved as a seperate file. Browsers look for index.html as the default page inside folders.
A file path describes the location of a file in a web site’s folder structure.
Indicate the HTML path to dove.png
- The “dove.png” file is located in the images folder at the root of the current web
- The “dove.png” file is located in the images folder in the current folder
An absolute file path is the full URL to a file.
A relative file path points to a file relative to the current page.
It is best practice to use relative file paths.

Which element tells the browser that a set of links are part of navigation?
Not all links of a document should be inside a nav element. It is intended only for major block of navigation links.

Indicate the role and aria label used to identify major groups of links used for navigating through a website or page content.
By classifying and labeling sections of a page, screen readers will be able to provide keyboard navigation to important sections of a page.

This tag defines a footer for a document or section.
A footer element typically contains:
- authorship information
- copyright information
- contact information
- sitemap
- back to top links
- related documents

Indicate the image tag and the four elements it should contain.
The img tag has two required attributes:
- src - specifies the path to the image
- alt - specifies an alternate text for the image, if the image for some reason cannot be displayed
- width - specifies the width of an image
- height - specifies the height of an image
- Note: If width and height are not specified, the page might flicker while the image loads.

Identify four of the main file formats commonly used on the web today?
Here are the most common image file types, which are supported in all browsers (Chrome, Edge, Firefox, Safari, Opera):
- GIF - Graphics Interchange Format.gif
- favories for making small movies
- JPEG - Joint Photographic Expert Group image.jpg, .jpeg, .jfif, .pjpeg, .pjp
- great for compressing photos (needs to be resized appropriately for the web)
- PNG - Portable Network Graphics.png
- good solution for photograph and need it to be transparent
- SVG - Scalable Vector Graphics.svg
- great for logos, icons, illustrations…
Which attribute specifies the URL of the image to use in different situations.
The srcset defines multiple sizes of the same image, allowing the browser to select the appropriate image source.

Which attribute will list which size image to use at which media query?
The sizes attribute can be used.

Which element helps with bandwidth and can be used to add images of all formats?
There are two main purposes of the picture element. Bandwidth and format support.

Which elements are used to mark up a photo in a document and define a caption for the photo?
- The figure tag specifies anything that appears as a figure, like illustrations, diagrams, photos, code listings, etc.
- The figcaption element is used to add a caption for the figure element.

What tag is used to place audio on a web page and how would you add controls to it to play, pause, volume?
To play an audio file in HTML, use the audio element.
- The controls attribute adds audio controls, like play, pause, and volume.
- The source element allows you to specify alternative audio files which the browser may choose from. The browser will use the first recognized format.

What tag is used to place video on a web page and how would you add controls to it to play, pause, volume?
To play an video file in HTML, use the video element.
- The controls attribute adds audio controls, like play, pause, and volume.
- The source element allows you to specify alternative video files which the browser may choose from. The browser will use the first recognized format.
- It is a good idea to always include width and height attributes. If height and width are not set, the page might flicker while the video loads.

How to add subtitles or captions to a video?
The track tag specifies text tracks for audio or video elements.
This element is used to specify subtitles, caption files or other files containing text, that should be visible when the media is playing.

What tag is used to embed another document within the current HTML document?
The iframe tag specifies an inline frame.
An inline frame is used to embed another document within the current HTML document.