Framer and CoffeeScript 1 Flashcards
(89 cards)
What does @ symbol mean in CoffeeScript?
CoffeeScript has a few nice features related to the this keyword.
- First, CoffeeScript uses the @ symbol as shorthand for “this.”. For example, @foo is equivalent to this.foo.
- Second, if you use the @ symbol in the parameters of a function, CoffeeScript will automatically assign those values as properties of the object.
How to import (from Sketch into Framer) an asset with some transparent padding? (2 techniques)
- Export it manually in the images folder with the transparency (using “slices” for example)
- Use a mask in Sketch that is bigger than the element to mask (so that it will generate the padding around the element). Then, the Framer import function will consider this layer as a whole (need to be a group in Sketch).

How to print the properties of myObject?

for… of (“key” and “value” are just conventional words that you can change)

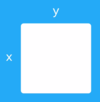
Illustrate what are x and y for an object

Illustrate what is midX

Illustrate what is midY

Illustrate what are minX and minY

Illustrate what are maxX and maxY

Another keyword can be used for that

unless

What should be the value for the else condition to work?

==21
Which property allows you to set or capture the x, and y values of a layer?
layer.point

Which property allows you to set or capture the width and height values of a layer?
layer.size

Which property allows you to set or capture the x, y, width and height values of a layer?
layer.frame

Which property gets or sets all properties for a layer?
layer.props

Which shortcut to quickly display documentation in Framer?
cmd + d
How to deactivate click when scrolling on elements that are clickable otherwise?
(because we touch elements when scrolling)?
if not scroll.isMoving
How to prevent a draggable element which also contains a scroll from doing both interaction at the same time?
(Usually, we don’t scroll while dragging)
layer.draggable.directionLock = true
Are invisible/hidden Sketch layers imported into Framer?
Yes, as long as they’re inside a group. Their visibility is set to false inside Framer
How does Framer handle Sketch’s artboards?
Based on the most left artboard.
The x and y properties of the most left artboard on your canvas will be set to 0, 0. All other artboards are positioned relative to this one.

How to simulate a @2x rendering from a @1x Sketch import?
(Can cause a slight blur rendering)
Framer.Device.contentScale = 2
Inside a loop, each time an element is created, can we store it inside an array?
Yes. We can add these lines:

Before/outside the loop, we declare the array
myArray = []
(…)
We add to the array
myArray.push(nameOfInstance)
or see below capture for more options
How to easily get/edit most of the CSS properties of layers ?
(-> which layer member is it and which naming convention for the properties?)
layer.style
Next to the standard CSS property names (string) you can also camelCase naming.
How to edit the border of layerA ? (2 ways)
- layerA.style[“border”] = “1px solid red”
- layerA.style.border = “1px solid red”
Give two ways to edit the border color of layerA
- layerA.style[“border-color”] =
- layerA.style.borderColor =























