Execution Contexts and Lexical Environments Flashcards
(32 cards)
What is a syntax parser?
A program that reads your code and determines what it does and if it’s grammar is valid. Your code isn’t magic someone else wrote a program to translate it for the computer.
What is the lexical environment?
Where something sits physically in the code your write. ‘Lexical’ means ‘heaving to do with words or grammar’. A lexical environment exists in programming languages in which where you write something is important.
What is the execution context?
A wrapper to help manage the code that is running. There are lots of lexical environments. Which one is currently running is managed via execution contexts. It can contain things beyond what you’ve written in your code.
What is a name/value pair?
A name which maps to a unique value. The name may be defined more than once, but only can have one value in any given context. That value may be more name/value pairs.
What is an object?
A collection of name value pairs. This is the simplest definition when talking about javascript.
What is the base execution context?
The global execution context.
What is the global execution context?
The context that is available everywhere to everything in your code. This basically means “not inside a function” - code or variables that aren’t inside a function.
What does the global execution context create for you?
The javascript engine creates the global object.
When running javascript in the browser, what does the global object refer to?
The ‘window’ object.
What is ‘this’ equivalent to in the global context?
Window
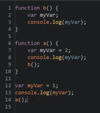
What do you expect this code to output and why?

The result is due to hoisting. Even though function b is executed before it’s declared lexically, which would cause an error in most languages, in javascript function B is hoisted to the top in its entirety and variable a is hoisted as well, but not it’s value, which is why a only returns undefined.

What is hoisting?
Hoisting is a confusing term because it’s not actually moving code to the top of the page. It is referring to the result of the creation phase before your code is executed line-by-line in which the javascript engine has already set aside memory space for the variables and functions you’ve written. It does this so that once it starts executing line-by-line it can access them.

What is the main difference between variables and functions during hoisting?
Functions in their entirety( the function, its name, and the code inside the function to be executed) is placed into memory.
Variables, however, only have their name set aside in memory and their value is set to undefined. The value isn’t set until the execution phase.
What do you expect the output of this code to be and why?

Console.log(a) produces a reference error because it has not even been defined in memory space yet. If the variable a had been declared or even defined, it would have simply resulted in undefined because during hoisting memory space for its name would’ve been set aside, but the value wouldn’t be declared until the execution phase.

What are the two stages of an execution context?
- Creation Stage - When function is called, but before it executes any code inside.
- Create the scope chain
- Create variables, functions and arguments
- Determine the value of “this”
- Activation/Code Execution Phase:
- Assign values, references to function
- Interpret/execute code
What’s the difference between ‘not defined’ and ‘undefined’?
‘Undefined’ is actually a special value in javascript and exists - it is not an error. Whereas ‘not defined’ is an error and not a value - it does not exist.
However, you should never set a variable to ‘undefined’ because this should be left as something that only the javascript engine can set or debugging can become confusing.
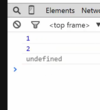
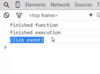
What should the console output for this code?

Because the execution phase is line by line, when it reaches line 7 a has not been defined yet, but once it reaches 11 it has set the value in line 9.

What does single threaded mean?
This means one command is being executed at a time. In a browser environment, javascript isn’t the only thing happening in the browser - so, under the hood of the browser it may not seem to be single threaded, but from a programming perspective it is.
What does synchronous mean?
It means code is executed one line of code at a time and in order.
What does invocation mean?
Running, or calling, a function. In javascript this is done by using parenthesis ()
Step through how the javascript engine would execute this code by describing the sequence of the execution stack.

- Since a(); is the first invoked function, the execution context for ‘a’ will be put onto the execution stack.
- function a is then run line-by-line and the parser gets to its invocation of b(); and the execution context for ‘b’ is added to the top of the stack.
- since b is at the top of the stack, its single line of code ‘var d;’ is executed and its execution context is popped off the stack.
- The parser now returns to the execution context for a and executes the var d declaration on line 2. This execution context is now popped off the stack.
- The global execution context is the only one left on the stack and it has one line left, so the parser resumes where it left off, executing the last line - var d’s declaration.

Describe how the execution stack works.
Every time a function is called a new execution context for that function, even if it’s invoking itself, is created (this variable and scoped variables are also declared) and added to the top of the execution stack.
Its code is executed line by line and, when the function finishes, its then popped off the stack. Whatever is at the top of the stack is what’s currently running.
So, if one function invokes another inside of it, that enclosed function’s context is added to the top and executed until it’s context is popped off and then the parser resumes running at the next context at the top of the stack.
What is the variable environment?
This just describes where the variables live and how they relate to each other in memory.
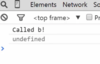
What should the console output for this code?