Concepts Flashcards
(48 cards)
What is v8
translates JS into C++
what is libuv?
deals with concurrency and accessing the file system in the C++ side
What is a thread?
process = task thread= to do lists for that tasks event look= to lists for thread
event loop three checks
- set time out, set interval, set immediate
- any pending OS tasks
- any pending long running operations
How does the Libuv Thread pool work?
Pool of threads can take in some tasks to eventually passed to the core
Can we use the threadpool for javascript code or can only nodeJS functions use it?
We can use custom JS that uses the thread pool
What functions in node std library use the threadpool?
All ‘fs’ module functions. Some crypto stuff. Depends on OS (windows vs unix based)
How does this threadpool stuff fit into the event loop?
Tasks running in the readpool are the ‘pendingOperations’ in our code example.
Make a code scratch of how the event loop works
// node myFile.js
const pendingTimers= [] const pendingOSTasks = [] const pendingOperations = []
// New timers, tasks, operations are recorded from myFile running myFile.runContents( )
function shouldContinue( ) {
// Check one: Any pending setTimeout, setInterval, setImmediate?
// Check two: Any pending OS tasks? (Like server listening to port)
// Check three: Any pending long running operations? (Like fs module)
return pendingTimers.length || pendingOSTasks.length || pendingOperations.length
}
What functions in node std library use the OS’s async features?
Almost everything around networking for all OS’s. Some other stuff is OS specific
How does this OS async stuff fit into the event loop
Tasks using the underlying OS are reflected in our ‘pendingOSTasks’ array.
What is a potential pitfall with using typeof bar === “object” to determine if bar is an object? How can this pitfall be avoided?
Although typeof bar === “object” is a reliable way of checking if bar is an object, the surprising gotcha in JavaScript is that null is also considered an object!
Therefore, the following code will, to the surprise of most developers, log true (not false) to the console:
var bar = null; console.log(typeof bar === “object”); // logs true!
As long as one is aware of this, the problem can easily be avoided by also checking if bar is null:
console.log((bar !== null) && (typeof bar === “object”)); // logs false
To be entirely thorough in our answer, there are two other things worth noting:
First, the above solution will return false if bar is a function. In most cases, this is the desired behavior, but in situations where you want to also return true for functions, you could amend the above solution to be:
What will the code below output to the console and why?
But in fact, var a = b = 3; is actually shorthand for:
b = 3; var a = b;
As a result (if you are not using strict mode), the output of the code snippet would be:
a defined? false b defined? true
But how can b be defined outside of the scope of the enclosing function? Well, since the statement var a = b = 3; is shorthand for the statements b = 3; and var a = b;, b ends up being a global variable (since it is not preceded by the var keyword) and is therefore still in scope even outside of the enclosing function.
Note that, in strict mode (i.e., with use strict), the statement var a = b = 3; will generate a runtime error of ReferenceError: b is not defined, thereby avoiding any headfakes/bugs that might othewise result. (Yet another prime example of why you should use use strict as a matter of course in your code!)
What will the code below output to the console and why?
https://i.gyazo.com/fdb84541356f0b3a668989069d282569.png
The above code will output the following to the console:
outer func: this.foo = bar outer func: self.foo = bar inner func: this.foo = undefined inner func: self.foo = bar
In the outer function, both this and self refer to myObject and therefore both can properly reference and access foo.
In the inner function, though, this no longer refers to myObject. As a result, this.foo is undefined in the inner function, whereas the reference to the local variable self remains in scope and is accessible there.
What is the significance of, and reason for, wrapping the entire content of a JavaScript source file in a function block?
This is an increasingly common practice, employed by many popular JavaScript libraries (jQuery, Node.js, etc.). This technique creates a closure around the entire contents of the file which, perhaps most importantly, creates a private namespace and thereby helps avoid potential name clashes between different JavaScript modules and libraries.
Another feature of this technique is to allow for an easily referenceable (presumably shorter) alias for a global variable. This is often used, for example, in jQuery plugins. jQuery allows you to disable the $ reference to the jQuery namespace, using jQuery.noConflict(). If this has been done, your code can still use $ employing this closure technique, as follows:
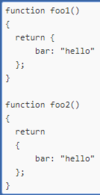
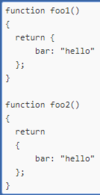
Consider the two functions below. Will they both return the same thing? Why or why not?

Surprisingly, these two functions will not return the same thing. Rather:
console.log(“foo1 returns:”); console.log(foo1()); console.log(“foo2 returns:”); console.log(foo2());
will yield:
foo1 returns: Object {bar: “hello”} foo2 returns: undefined
Not only is this surprising, but what makes this particularly gnarly is that foo2() returns undefined without any error being thrown.
The reason for this has to do with the fact that semicolons are technically optional in JavaScript (although omitting them is generally really bad form). As a result, when the line containing the return statement (with nothing else on the line) is encountered in foo2(), a semicolon is automatically inserted immediately after the return statement.
No error is thrown since the remainder of the code is perfectly valid, even though it doesn’t ever get invoked or do anything (it is simply an unused code block that defines a property bar which is equal to the string “hello”).
This behavior also argues for following the convention of placing an opening curly brace at the end of a line in JavaScript, rather than on the beginning of a new line. As shown here, this becomes more than just a stylistic preference in JavaScript.
What is NaN? What is its type? How can you reliably test if a value is equal to NaN?
The NaN property represents a value that is “not a number”. This special value results from an operation that could not be performed either because one of the operands was non-numeric (e.g., “abc” / 4), or because the result of the operation is non-numeric.
While this seems straightforward enough, there are a couple of somewhat surprising characteristics of NaN that can result in hair-pulling bugs if one is not aware of them.
For one thing, although NaN means “not a number”, its type is, believe it or not, Number:
console.log(typeof NaN === “number”); // logs “true”
Additionally, NaN compared to anything – even itself! – is false:
console.log(NaN === NaN); // logs “false”
A semi-reliable way to test whether a number is equal to NaN is with the built-in function isNaN(), but even using isNaN() is an imperfect solution.
A better solution would either be to use value !== value, which would only produce true if the value is equal to NaN. Also, ES6 offers a new Number.isNaN() function, which is a different and more reliable than the old global isNaN() function.
What will the code below output? Explain your answer.

Discuss possible ways to write a function isInteger(x) that determines if x is an integer.
In what order will the numbers 1-4 be logged to the console when the code below is executed? Why?
The values will be logged in the following order:
1
4
3
2
Let’s first explain the parts of this that are presumably more obvious:
1 and 4 are displayed first since they are logged by simple calls to console.log() without any delay
2 is displayed after 3 because 2 is being logged after a delay of 1000 msecs (i.e., 1 second) whereas 3 is being logged after a delay of 0 msecs.
OK, fine. But if 3 is being logged after a delay of 0 msecs, doesn’t that mean that it is being logged right away? And, if so, shouldn’t it be logged before 4, since 4 is being logged by a later line of code?
The answer has to do with properly understanding JavaScript events and timing.
The browser has an event loop which checks the event queue and processes pending events. For example, if an event happens in the background (e.g., a script onload event) while the browser is busy (e.g., processing an onclick), the event gets appended to the queue. When the onclick handler is complete, the queue is checked and the event is then handled (e.g., the onload script is executed).
Similarly, setTimeout() also puts execution of its referenced function into the event queue if the browser is busy.
When a value of zero is passed as the second argument to setTimeout(), it attempts to execute the specified function “as soon as possible”. Specifically, execution of the function is placed on the event queue to occur on the next timer tick. Note, though, that this is not immediate; the function is not executed until the next tick. That’s why in the above example, the call to console.log(4) occurs before the call to console.log(3) (since the call to console.log(3) is invoked via setTimeout, so it is slightly delayed).
Write a simple function (less than 160 characters) that returns a boolean indicating whether or not a string is a palindrome.
Discuss possible ways to write a function isInteger(x) that determines if x is an integer.

Write a sum method which will work properly when invoked using either syntax below.

Consider the following code snippet:

Next



